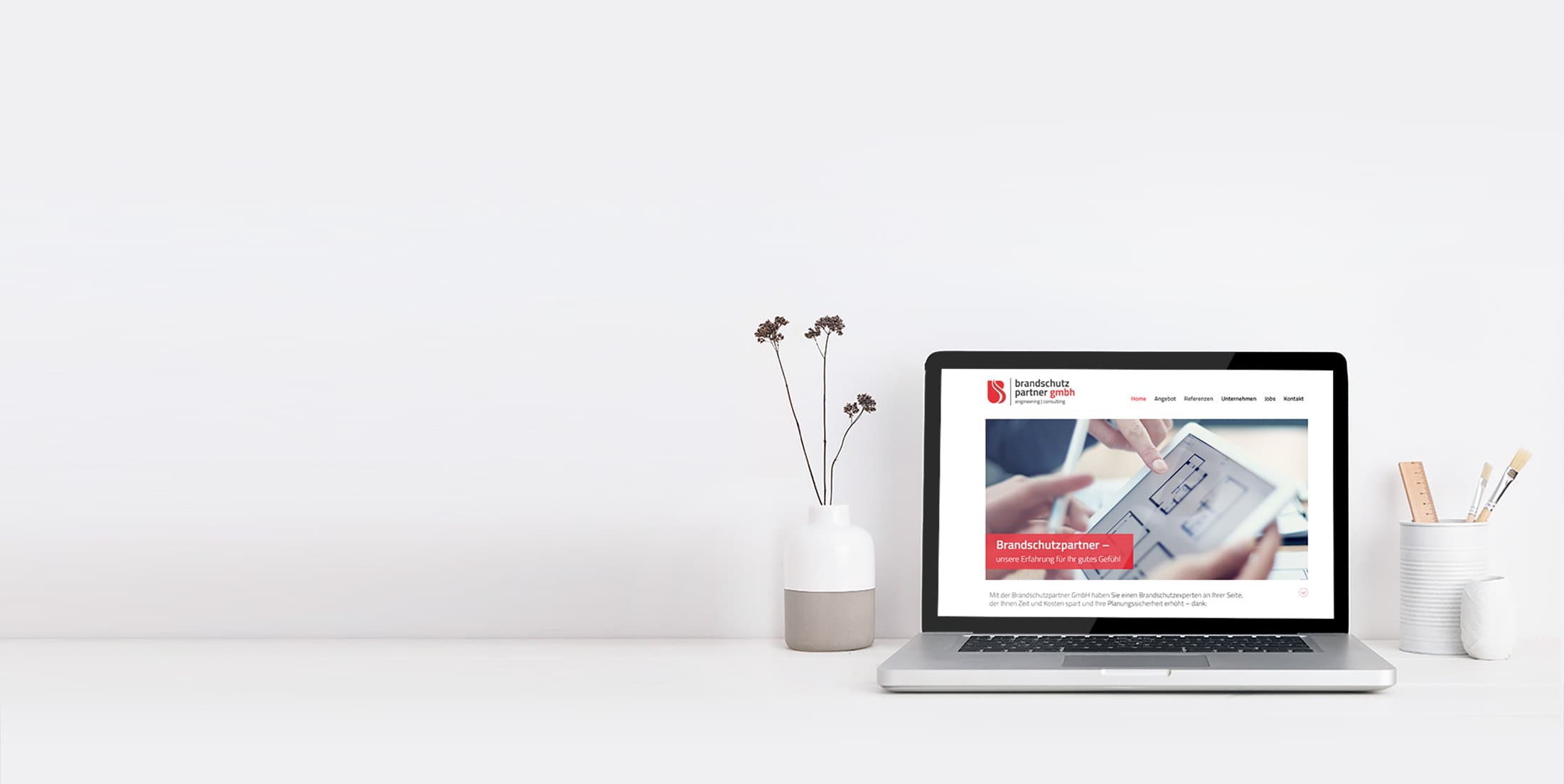
Das braucht eine Firmen-Website
Firmen-Websites haben alle etwas gemeinsam: Sie sollen die Kernkompetenz Ihrer Firma klar und verständlich darstellen und müssen von Ihrer Zielgruppe bei Google gefunden werden.
Unsere Webagentur erstellt moderne Firmen-Websites mit einer klarer Userführung. Dabei bringen wir die wichtigste Frage direkt auf den Punkt: Wer sind Sie, was bieten Sie an und warum sollten Kunden Sie anstatt Ihre Mitbewerber wählen?
Ihre Vorteile
Alles aus einer Hand
Kostenlose Erstberatung
bestes Preis-Leistungs-Verhältnis
Individuelle Programmierung
Erfahrene SEO Profis
Konzept
Webdesign & Nutzerführung
Eine unserer besonderen Stärke ist unser Know-how in Bereich Webdesign & Video-Animation. Ein professionelles Webdesign verleiht Ihrer Website Einzigartigkeit und eine gute Userführung trägt massgeblich dazu bei, potenzielle Besucher zu Neukunden umzuwandeln.

Individuell
Website Programmierung
Wir bieten moderne Webprogrammierung erfüllen damit aktuelle SEO- und PageSpeed-Richtlinien von Google. Jedes Projekt wird individuell programmiert, ohne Template-Vorlagen und mit dem führenden Content Management System WordPress.

SEO
Google Marketing
Unsere Spezialisten aus Design, Webprogrammierung und Online Marketing sorgen dafür, dass Ihre Unternehmenswebseite nicht nur eine virtuelle Visitenkarte bleibt, sondern Ihnen auch den nötigen Erfolg als Marketinginstrument bei Ihrer Onlinewerbung bringt.